In this small post, I’ll go through the fact of adding some 2D HUD in a 3D Game.
The video tutorial is small and immediate. I’m using Godot 4.0 there but it should be the same in Godot 3.x .
If you’re working with 3D you probably want some 2D elements always statically being displayed in your game. That’s the HUD – Head-Up display.
Down I write a few acronyms that you should get familiar with, that was my first step as well.
UI – User Interface (contains all the others)
-GUI- Graphical User Interface (part of the UI)
-HUD- Head-Up Display (part of the UI)
Adding a HUD
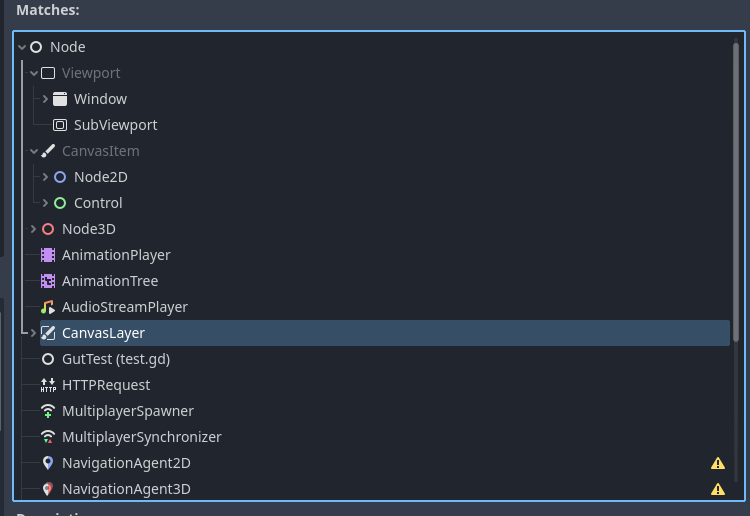
Like in 2D games to put a 2D HUD in your 3d game you need to add a Canvas Layer Node.

You need to add all your 2D HUD graphical elements under this node.
As you can see in my video I created and saved a 2D scene with all the needed elements of the HUD to make things a little more compact and tidy.
And last but not least I just dropped the HUD scene under the Canvas Layer in the Scene Tree.
An inconvenient thing is that you cannot have a preview of your 2D HUD in the editor while working in the 3D.
This was the easiest solution for me and I use this one.

